Créer un site avec mootools
J'ai eu récemment l'honneur de créer un site pour un très bon DJ toulousain :Anim DJ by DJ Alex. Ce site très graphique utilise abondamment le puissant package Mootools.
Dans la bataille qui oppose Mootools à JQuery, j'ai choisi Mootools. Pourquoi ? Parce que sa conception très orientée objet et modulaire me permettait de faire ce que je voulais simplement (enfin, relativement simplement !) Surtout, Mootools permet d'accéder facilement au DOM, et de faire des animations très facilement..
Le site a une structure très classique : les pages sont en php, chaque page inclut par php les menus horizontaux et verticaux les css et scripts de base (dont Mootools), puis définit une div "principal" dans laquelle on met le texte de la page proprement dite.
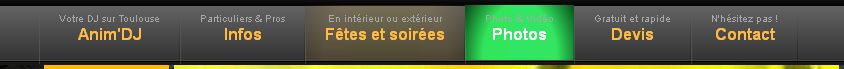
Premier effet : le bandeau horizontal.

Je le voulais très graphique, avec une animation lorsque la souris passe sur une case. Rien de plus barbant qu'un simple changement de couleur de fond. Ici, le passage de la souris déclenche une cascade d'éffets graphiques. je ne voulais pas non plus d'un effet en flash, pas bon pour le référencement. Donc 100% javascript. J'ai utilisé Mootools 1.11. Je sais la 2 et même la 3 sont sorties, mais je ne voulais pas la 3 parce que c'est pas stable, et l'effet auquel je pensais était plus facile avec la 1.11. On est fainéant ou on ne l'est pas, et les programmeurs javascript (dont moi) sont tous des fainéants !
J'ai trouvé un truc sympa, YooThemes, justement basé sur Mootools 1.1, qui définit un "fancymenu" qui était tout à fait ce que je voulais. Donc inutile de refaire le monde....
Donc on fait une div "menu", une liste ul de classe "menu" aussi, et des li qui auront la classe "level1". Et c'est le script "template.js" (yoothemes) qui fait tout.
Pour que la page courante ("photos" dans mon exemple) ait un titre blanc dans le bandeau, un peu de php :
<?phpet chaque item du menu est défini par un truc du genre :
function activer($page,$attendu) {
if ($page == $attendu) {
echo 'active current ';
}
}
?>
<li class="level1 item6 <?php activer($pagename,"photos")?>">Notez les 2 span imbriqués, c'est eux que yoothemes va utiliser pour charger (grâce à mootools) les images de fond animées par les évènements entrée et sortie de la souris.
<a href="anim_dj_photos.php" class="level1 item6">
<span><span class="title">Photos</span></span></a></li>
Le menu vertical

Là l'effet est un genre d'accordéon vertical : lorsque la souris passe sur un item du menu, il se dilate et les autres raccourcissent. J'ai eu bien du mal avec les css pour que le menu ne change pas globalement de taille lorsqu'on l'utilise.
J'ai trouvé là aussi un truc sympa qui s'appelle kwicks pour ce menu, et ça marche aussi avec Mootools 1.11. Tout se passe ici dans le script "catmenu.js", basé sur kwicks. Je l'ai un peu bricolé pour que ça marche avec mes tailles d'images.
Donc c'est tout bêtement une liste ul de classe "cat-menu" avec des li de classe category. Absolument rien de plus. C'est le script qui se charge de tout. On ne peut pas faire plus simple !
Ah, pour qu'un item reste "ouvert" lorsqu'on arrive sur la page destination après un clic, j'ai trouvé un truc... mais chut, je ne vous dirais rien !
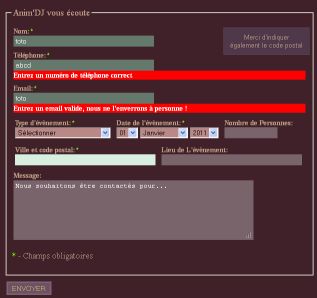
Le formulaire de contact "riche"
 Vous
conviendrez que c'est joli. C'est basé évidemment sur
Ajax. Là aussi, n'ayant pas envie de refaire le monde, je me
suis basé sur un truc qui s'appelle fValidator. C'est donc ce
script qui fait tout le boulot... et chance, ça marche avec
Mootools (1.11 encore). (Je l'ai un peu modifié pour les besoins
de la cause car je voulais qu'il puisse valider les numéros de
téléphone français et pas américains),
entre autres.
Vous
conviendrez que c'est joli. C'est basé évidemment sur
Ajax. Là aussi, n'ayant pas envie de refaire le monde, je me
suis basé sur un truc qui s'appelle fValidator. C'est donc ce
script qui fait tout le boulot... et chance, ça marche avec
Mootools (1.11 encore). (Je l'ai un peu modifié pour les besoins
de la cause car je voulais qu'il puisse valider les numéros de
téléphone français et pas américains),
entre autres. Merci de ne pas tester ce formulaire jusqu'à l'envoi, il marche pour de vrai, il envoie un email au DJ et ça serait con de l'emm... pour rien. Si vous voulez vraiment le tester, ou l'utiliser sur votre site, allez voir ici.
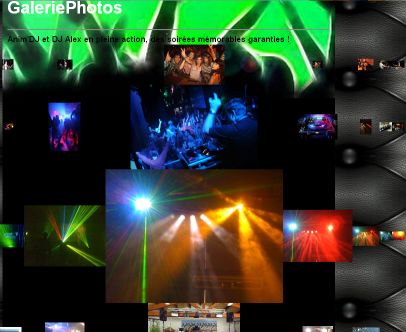
L'album photo
 Ah là c'est le truc dont je suis le plus fier !
Ah là c'est le truc dont je suis le plus fier !Je voulais faire quelque chose du genre FishEye sous flex (qui marche sous flash, beurk). Mais ici, c'est 100% javascript, pas une once de flash !
J'ai utilisé un package (toujours avec Mootools 1.1) qui s'appelle iFishEye. J'avoue que je l'ai (beaucoup) modifié, mais comme c'est sous licence MIT j'en ai le droit. Je ne vous dis rien, je garde mes petits secrets... allez donc voir !
[EDIT] finalement j'ai laissé tomber ifisheye et j'ai utilisé Cooliris. Je sais c'est du flash mais c'est tellement bien fait...










